LYFTA STUDENT
During 2019-2021, We worked with the lovely Lyfta team to transform what was initially a 100% Unity based front-end on their educational app for students, teachers and parents into something more accessible and suitable for web and mobile use.
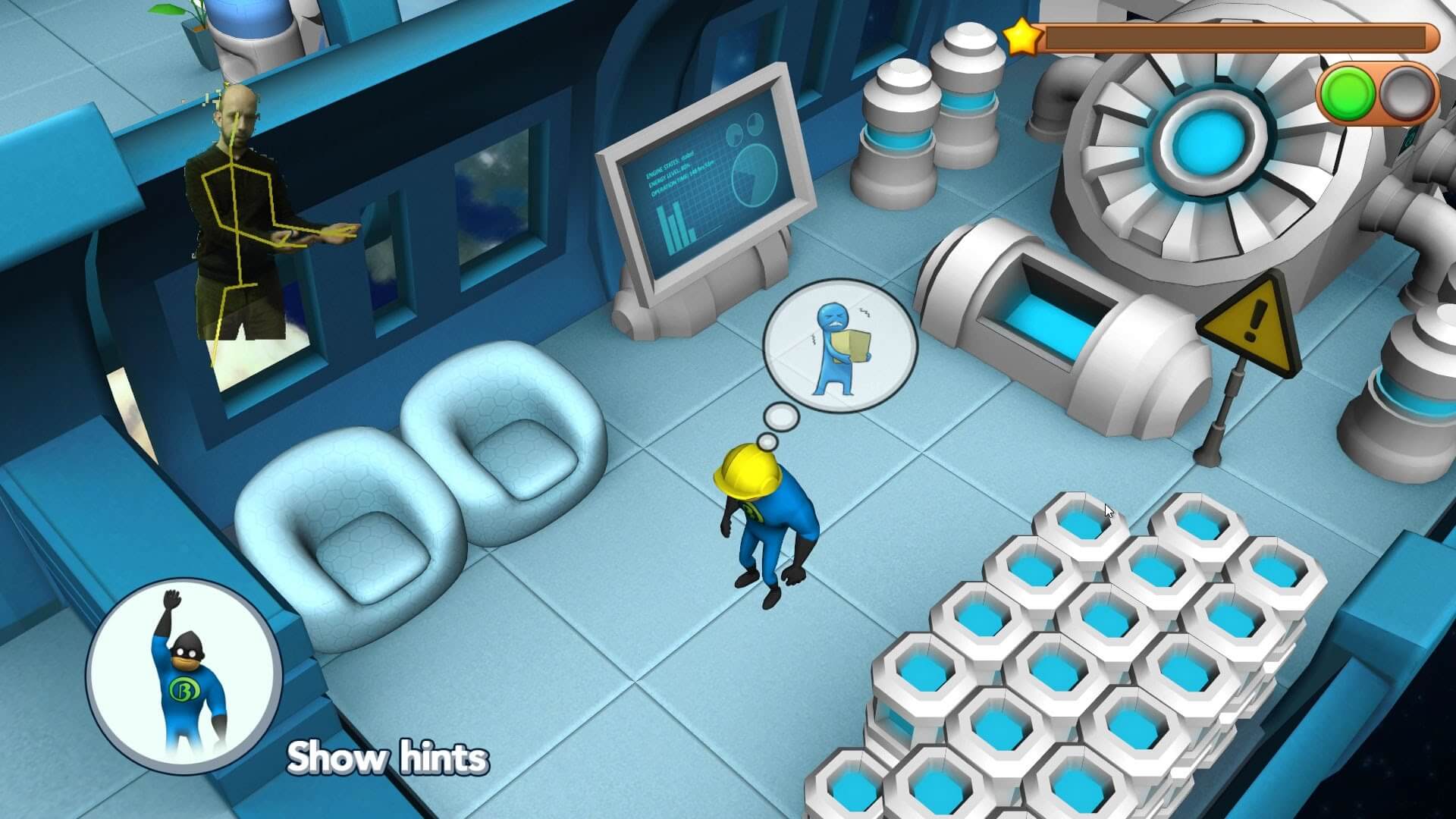
After reviewing the initial implementation and considering the best ways forward, we proceeded to craft an enriched and inclusive learning experience for students; developing much more accessible web and native mobile versions of the app powered by React, React Native, Unity, and WebGL.

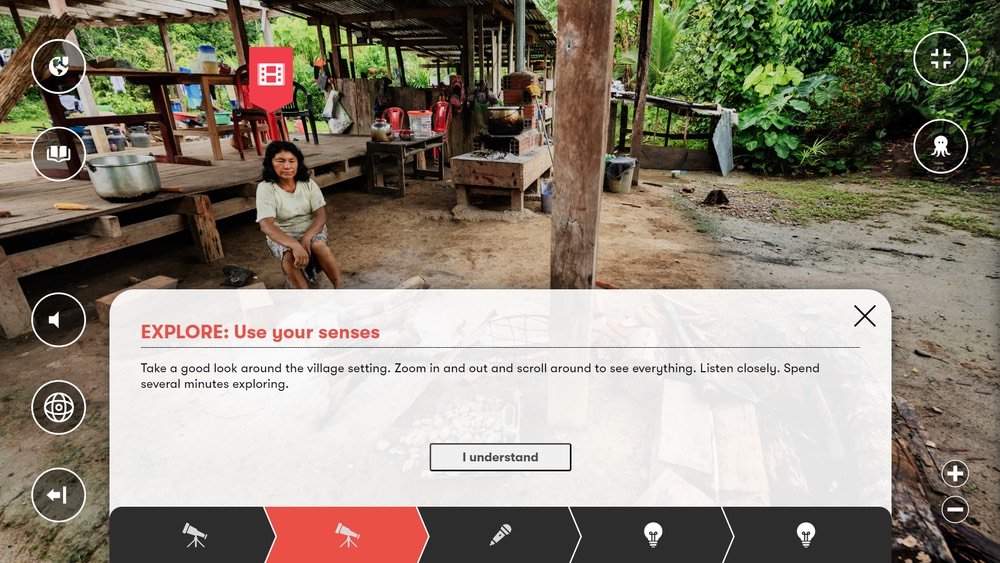
Lyfta, an award-winning immersive platform, is a gateway for students to step into diverse cultures and viewpoints. Teachers find it an invaluable asset to create or select compelling, interactive, and curriculum-aligned lessons that make learning resonate.

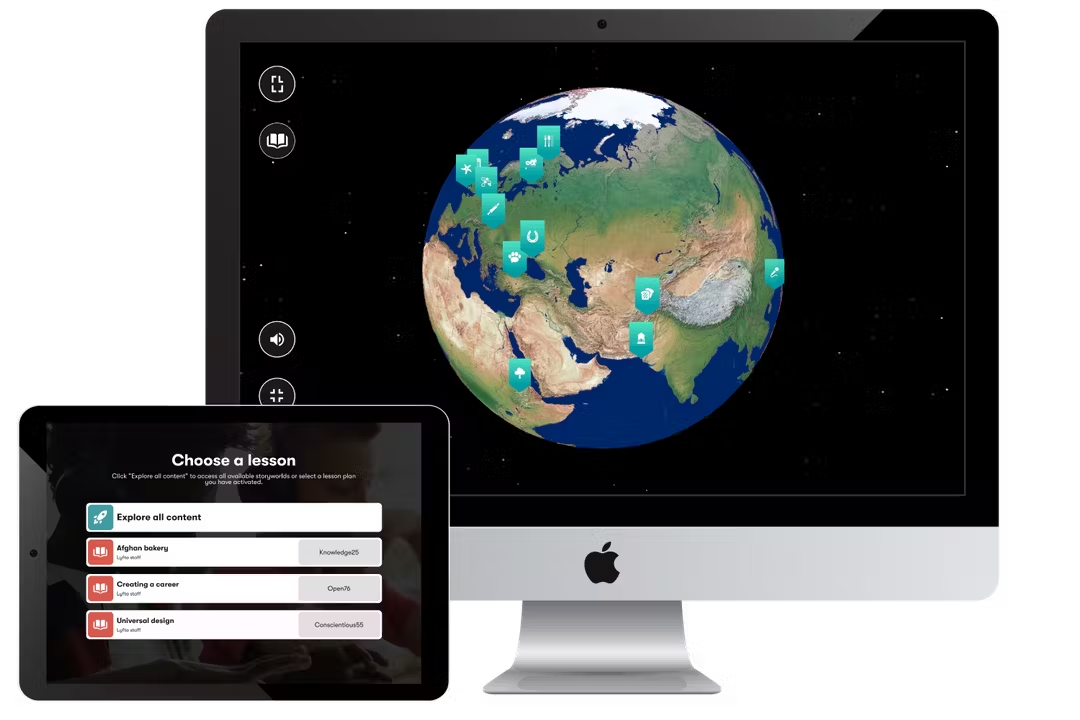
The focus of our efforts was predominantly on the student app - an avenue for schools, parents, and students to navigate important topics such as sustainability, human diversity, wellbeing, and compassion, all subjects close to our hearts.

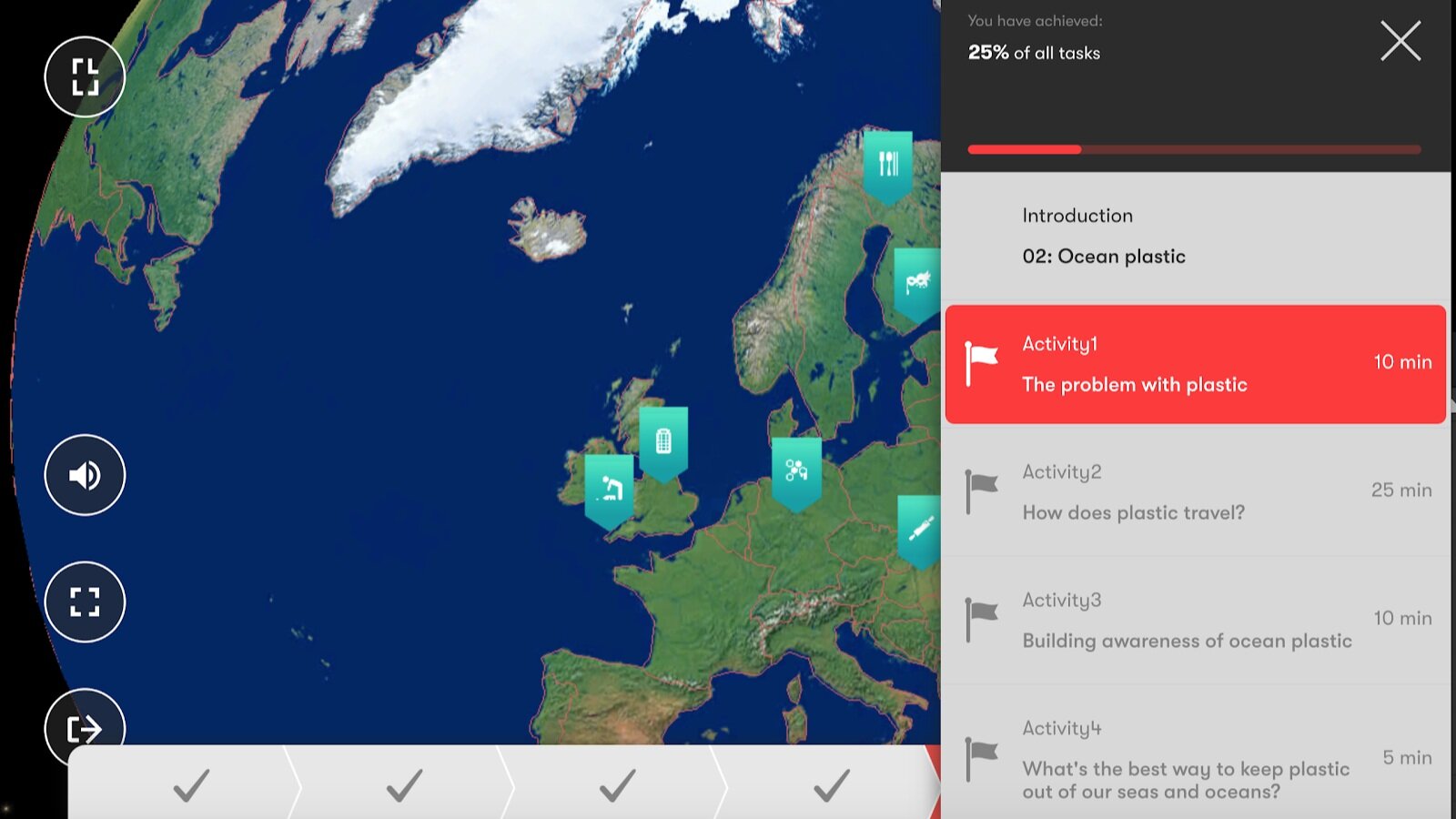
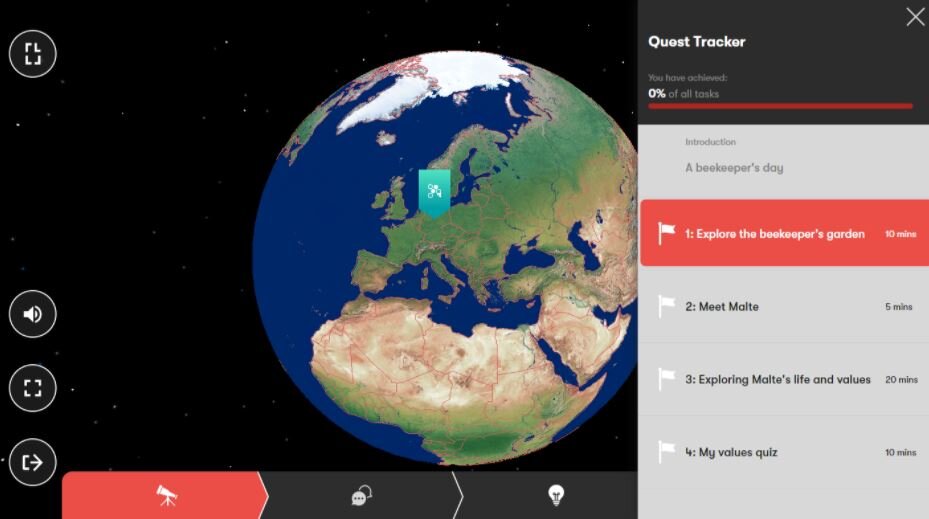
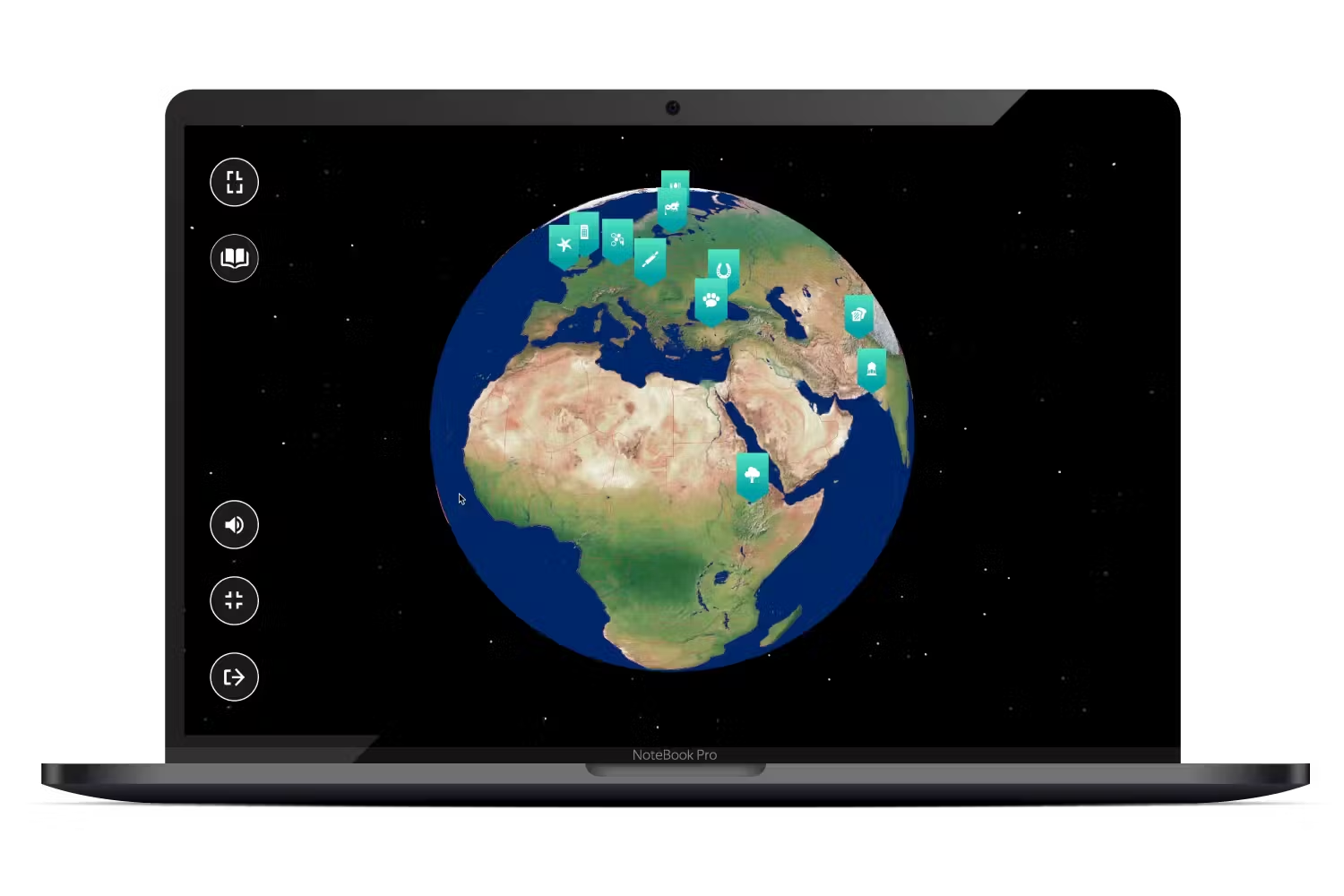
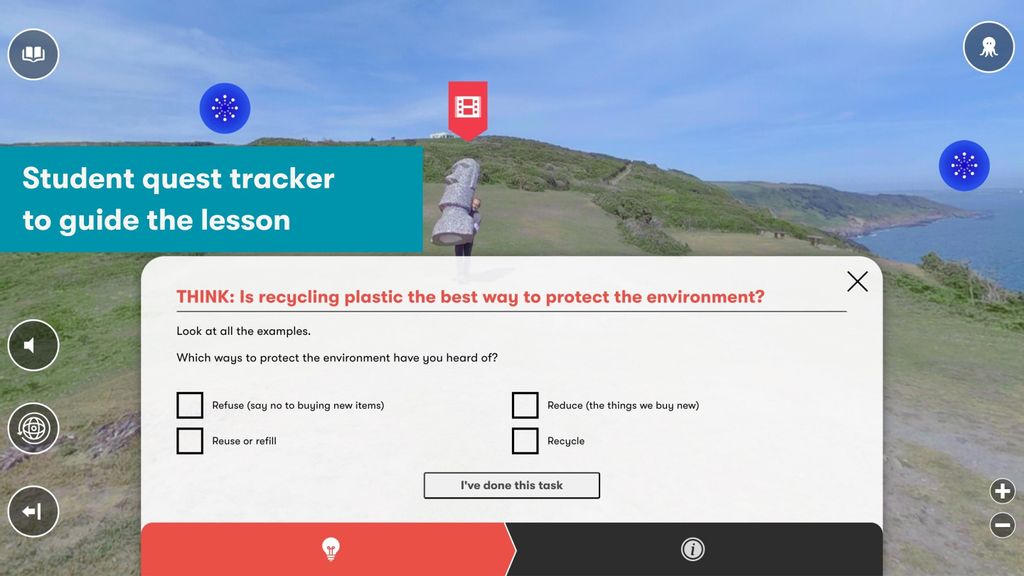
At the centre of this is an interactive globe and the "Quest Tracker", which we rethought to make an intuitive interactive lesson system, all coming to together in the launch of the all-new immersive Lyfta Student app. This seamlessly marries WebGL and React components, offering an an immersive experience on app stores and the web with a shared core codebase.
We laid the groundwork for the team to continue replacing Unity WebGL components and the Unity based content management UI with lighter and more efficient Three.js based versions of the globe UI, initially used in the admin console and, eventually, replacing the Unity component in the web version of the app.